Little Jay
[React] Netlify build 중 버전 충돌 오류 본문
나는 현재 학교의 교양전담교수님의 수업 TA로 일하고 있다. 교수님께서 개인 홈페이지가 필요하다고 하셔서 비록 백엔드 처리는 잘 못하지만 일단 Front는 내가 하고 있는 부분이기 때문에 이 부분을 만들고 또 비용적인 면에서 아직 학생이고 교수님께서 정말 컴퓨터에 무지하기 때문에 Netlify로 간단하게 배포를 하기로 했다.
https://github.com/MyuB/Prof_Jung
GitHub - MyuB/Prof_Jung
Contribute to MyuB/Prof_Jung development by creating an account on GitHub.
github.com
대단한 것은 아니고, React로 만들어진 무료 개인 홈페이지 템플릿을 찾고 clone해서 사용했다. MIT License를 사용한 Project였기 때문에 저작권자는 명시적으로 맨 하단에 밝혔다.
여튼 내가 직접 CRA로 Project를 만든 것은 아니기 때문에 버전 충돌을 어느정도 예상하고 있었다.

당연히 처음에는 이러한 에러가 떴기 때문에 구글링을 통해서 stackoverflow를 확인해봤다.
How do I resolve peer dependency error: The package react@15.3.2 does not satisfy its siblings' peerDependencies requirements
I am getting this error when I run npm install. This seems because I am unable to satisfy some peer dependency but I am unsure which peer dependency I need to fix. λ npm install npm ERR! Windows...
stackoverflow.com
위에 나와있는대로 Netlify를 build할 때 npm run build --legacy-peer-deps 를 넣고 실행해보았지만 해당 library의 버전 충돌은 여전히 일어났다. 구글링을 약 30분을 해도, Netlify의 documentation을 찾아봐도 build 옵션을 줄 때 다들 해결된다고만 나와있어서 결국 그냥 react를 16.0.0 으로 downgrade했다. 그렇게 해서 다시 build를 해보았지만, 아래와 같은 에러상황이 또 발생했다.

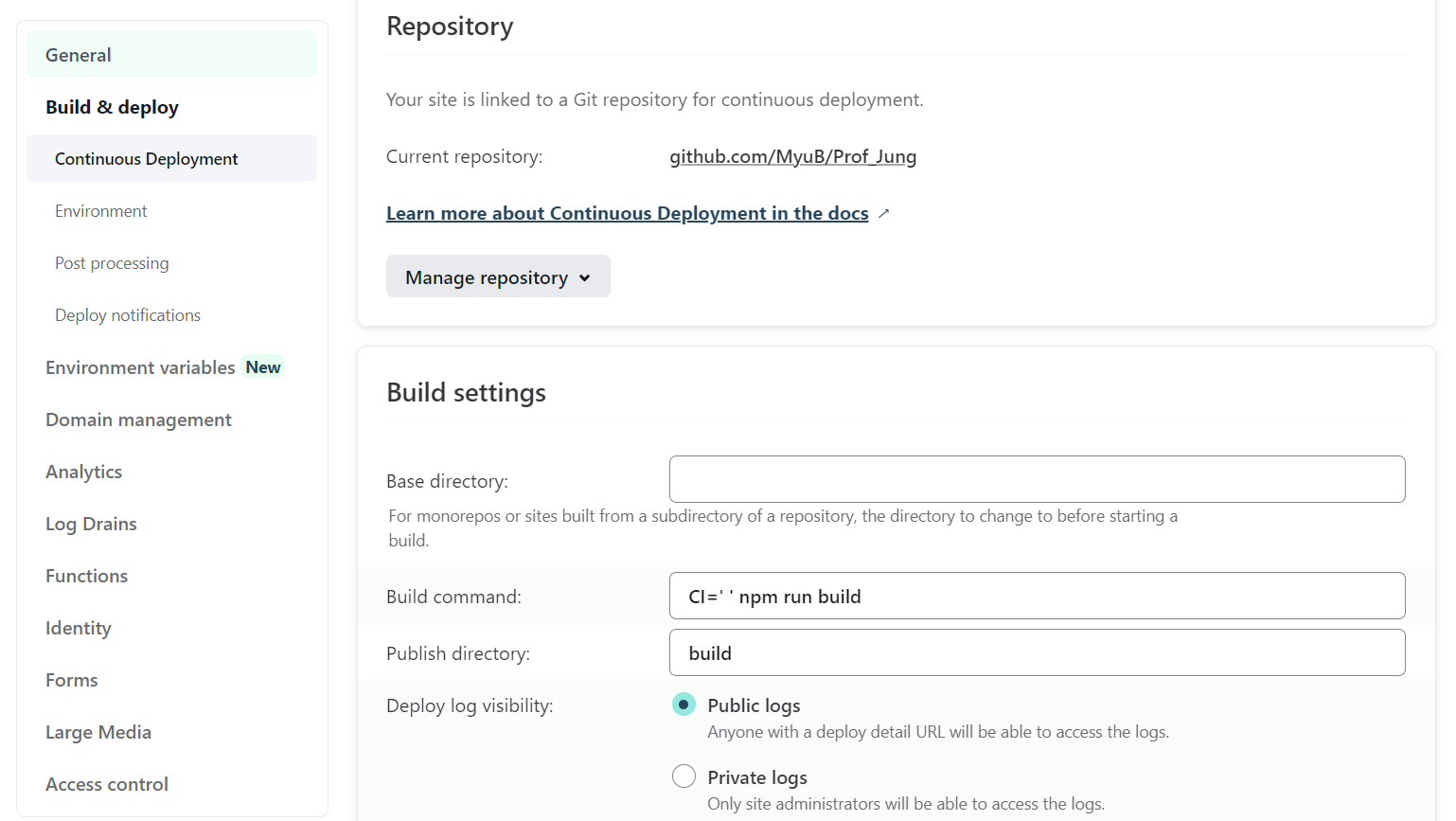
영어로 된 부분을 읽어보면 알겠지만, "Treating warnings as errors because process.env.CI = true" 라고 나와있는 것을 보았다. 내가 직접 React Component를 만든 것이 아니기 때문에 사용되지 않는 변수들이 몇 개 있었는데 이 부분에서도 Netlify는 기본적으로 warning을 ERROR처리를 해버린다. 이를 해결하기 위해서는 두 가지의 방법이 있는데, 배포 설정에 들어가면 build command에서 CI를 false로 처리해주는 것이다.

저렇게 빈 하나의 문자열로 넣어두면 어차피 false처리가 되서 상관없고 명시적으로 CI=false 라고 넣어주어도 된다. 이렇게 하고싶지 않다면 그 아래에 내려와서 직접 환경변수를 설정하는 방식으로 처리하면 될 것이다.

'FrontEnd' 카테고리의 다른 글
| [JS] Vanila JS로 querySelector 구현 (0) | 2023.01.11 |
|---|---|
| [React] KakaoTalk 공유하기 연동 중 sendDefault 에러 상황 (1) | 2022.12.19 |
| Simple Wordle Game! (0) | 2022.02.26 |
| [React] CRA에서 eject없이 Decoration 사용하기 (0) | 2022.02.11 |
